# 基于Vue和Quasar的前端SPA项目实战之docker部署(八)
# 回顾
通过上一篇文章 基于Vue和Quasar的前端SPA项目实战之业务数据(七)的介绍,crudapi-admin-web基本功能全部实现了,本文主要介绍前端打包和docker部署相关内容。
# 简介
Docker是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。采用docker技术可以很方便地实现持续集成和交付CI/CD。
# 配置quasar.conf.js
build: {
vueRouterMode: 'history',
publicPath: '/crudapi/',
distDir: `dist/${ctx.modeName}/crudapi`
}
通常将前端打包之后的文件放在一个子目录下,方便和其它系统集成,比如可以放在spring boot项目的resources/static/crudapi目录下,避免放在根目录,所以这里配置publicPath为crudapi。
# Dockefile
FROM node:lts-alpine as builder
COPY package.json /crudapi-admin-web/package.json
WORKDIR /crudapi-admin-web
RUN npm install
COPY . /crudapi-admin-web/
WORKDIR /crudapi-admin-web
RUN npm run build
FROM nginx:latest
WORKDIR /crudapi-admin-web
COPY --from=builder /crudapi-admin-web/dist/spa .
COPY ./docker/default.conf /etc/nginx/conf.d/default.conf
EXPOSE 80
构建分为两个阶段:
- 利用node镜像编译打包
- 利用nginx镜像暴露80端口,提供http服务
优化: package.json放在第一步copy,目的是为了缓存,从而提高镜像构建速度,因为通常情况下package.json不会频繁修改,只要package.json不变,后面的npm install命令就不会重复构建。
# nginx配置
server {
listen 80;
server_name localhost;
charset 'utf-8';
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ /api {
proxy_pass http://demo.crudapi.cn;
}
location / {
root /crudapi-admin-web;
index index.html index.htm;
try_files $uri $uri/ /crudapi/index.html;
}
}
default.conf中主要配置两个location规则
- api部分转发到http://demo.crudapi.cn,可以替换为其它有效地址
- 其它内容永远访问/crudapi-admin-web/crudapi/index.html,vue内部自动处理路由
# .dockerignore配置
.DS_Store
.git
.gitignore
node_modules
dist
.quasar
.vscode
.dockerignore
package-lock.json
Dockerfile
*.md
dockerignore排除的不需要的文件,避免构建过程中copy无用文件。
# docker命令
本地打包docker和运行
docker build -t crudapi-admin-web:latest .
docker rm -f crudapi-admin-web
docker run -d -p 80:80 --name crudapi-admin-web crudapi-admin-web:latest
docker ps | grep crudapi-admin-web
最新的docker镜像已经自动上传到docker官网hubhttps://hub.docker.com/repository/docker/crudapi/crudapi-admin-web (opens new window),直接pull也可以。
docker pull crudapi/crudapi-admin-web:latest
docker tag crudapi/crudapi-admin-web:latest crudapi-admin-web:latest
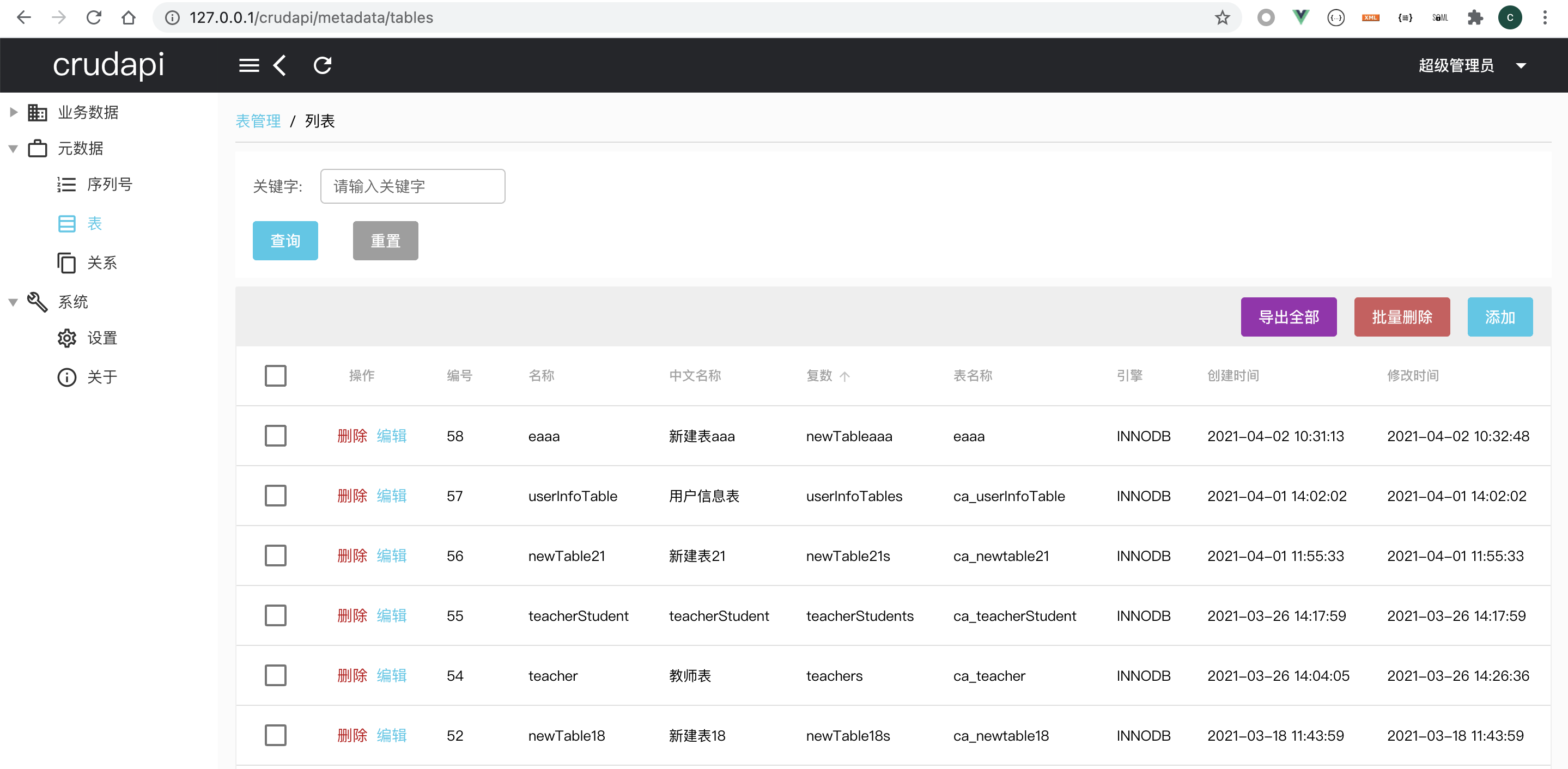
# 进行验证
 访问 http://127.0.0.1/crudapi (opens new window)
访问 http://127.0.0.1/crudapi (opens new window)
# 小结
本文主要介绍了vue前端打包和docker部署相关内容,到目前为止,crudapi-admin-web代码已经完成,后续会继续优化代码,文档也会持续更新。每一篇文章对应的代码,都打上了tag,命名规则为t1,t2..., 欢迎访问代码学习和交流。
# demo演示
官网地址:https://crudapi.cn (opens new window)
测试地址:https://demo.crudapi.cn/crudapi/login (opens new window)
# 附源码地址
# GitHub地址
https://github.com/crudapi/crudapi-admin-web (opens new window)
# Gitee地址
https://gitee.com/crudapi/crudapi-admin-web (opens new window)
由于网络原因,GitHub可能速度慢,改成访问Gitee即可,代码同步更新。
