# 基于Vue和Quasar的前端SPA项目实战之数据导出(十三)
# 回顾
通过之前一篇文章 基于Vue和Quasar的前端SPA项目实战之数据导入(九)的介绍,通过配置的方式可以零代码实现业务数据的批量导入功能,本文主要介绍业务数据批量导出相关内容。
# 简介
针对每个业务表,有时需要导出数据到本地文件,用来备份或者分析,这里采用的文件格式为EXCEL,第一行为字段名称,从第二行开始为数据。
# UI界面
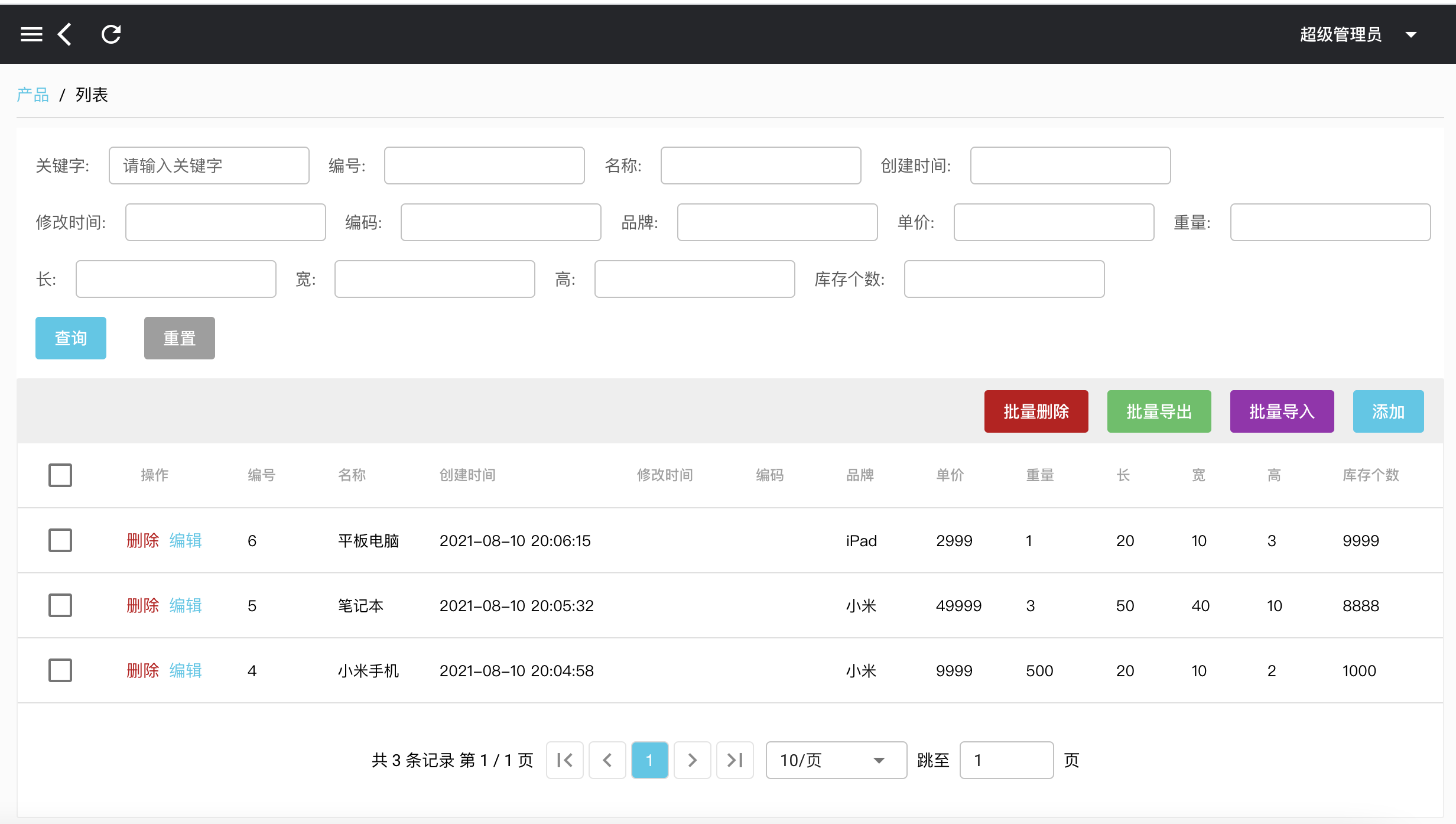
 产品导出
产品导出
# API
 业务数据导出相关API,具体的通过swagger文档可以查看。通过axios封装api,名称为table
业务数据导出相关API,具体的通过swagger文档可以查看。通过axios封装api,名称为table
import { axiosInstance } from "boot/axios";
const table = {
export: function(tableName) {
return axiosInstance.get("/api/business/" + tableName + "/export",
{
params: {
}
}
);
}
};
export { table };
# 核心代码
# 说明
export成功之后返回文件URL,直接访问即可!
# 代码
async onExportClickAction() {
this.$q.loading.show({
message: "生成中"
});
try {
const url = await tableService.export(this.tableName);
this.$q.notify("数据导出成功,请等待完成后查看!");
window.open(url, "_blank");
this.$q.loading.hide();
} catch (error) {
this.$q.loading.hide();
console.error(error);
}
}
# 产品为例

点击“批量导出”按钮,成功之后自动保存文件到本地,打开EXCEL查看发现3条数据已经生成,和系统中数据一致。
# 小结
本文主要介绍了介绍业务数据批量导出功能,不同的业务表单操作类似,通过配置的方式可以零代码实现业务数据的批量导出功能。
# crudapi简介
crudapi是crud+api组合,表示增删改查接口,是一款零代码可配置的产品。使用crudapi可以告别枯燥无味的增删改查代码,让您更加专注业务,节约大量成本,从而提高工作效率。 crudapi的目标是让处理数据变得更简单,所有人都可以使用! 无需编程,通过配置自动生成crud增删改查RESTful API,提供后台UI管理业务数据。基于主流的开源框架,拥有自主知识产权,支持二次开发。
# demo演示
crudapi属于产品级的零代码平台,不同于自动代码生成器,不需要生成Controller、Service、Repository、Entity等业务代码,程序运行起来就可以使用,真正0代码,可以覆盖基本的和业务无关的CRUD RESTful API。
官网地址:https://crudapi.cn (opens new window)
测试地址:https://demo.crudapi.cn/crudapi/login (opens new window)
# 附源码地址
# GitHub地址
https://github.com/crudapi/crudapi-admin-web (opens new window)
# Gitee地址
https://gitee.com/crudapi/crudapi-admin-web (opens new window)
由于网络原因,GitHub可能速度慢,改成访问Gitee即可,代码同步更新。
