# 基于Vue和Quasar的前端SPA项目实战之模块管理(十四)
# 回顾
通过之前一篇文章 基于Vue和Quasar的前端SPA项目实战之动态表单(五)的介绍,通过配置的方式可以零代码实现表单管理功能,但是所有表单都没有分类,如果表单数量很多的情况下不方便查找,因此本文主要介绍表单模块管理相关内容。
# 简介
属于同一类型的表单可以添加到同一个模块,比如字典相关的表建立“字典”模块,用户相关的表建立“用户管理”模块,模块在首页直接展示,用户可以快速的操作对应的表单。
# UI界面

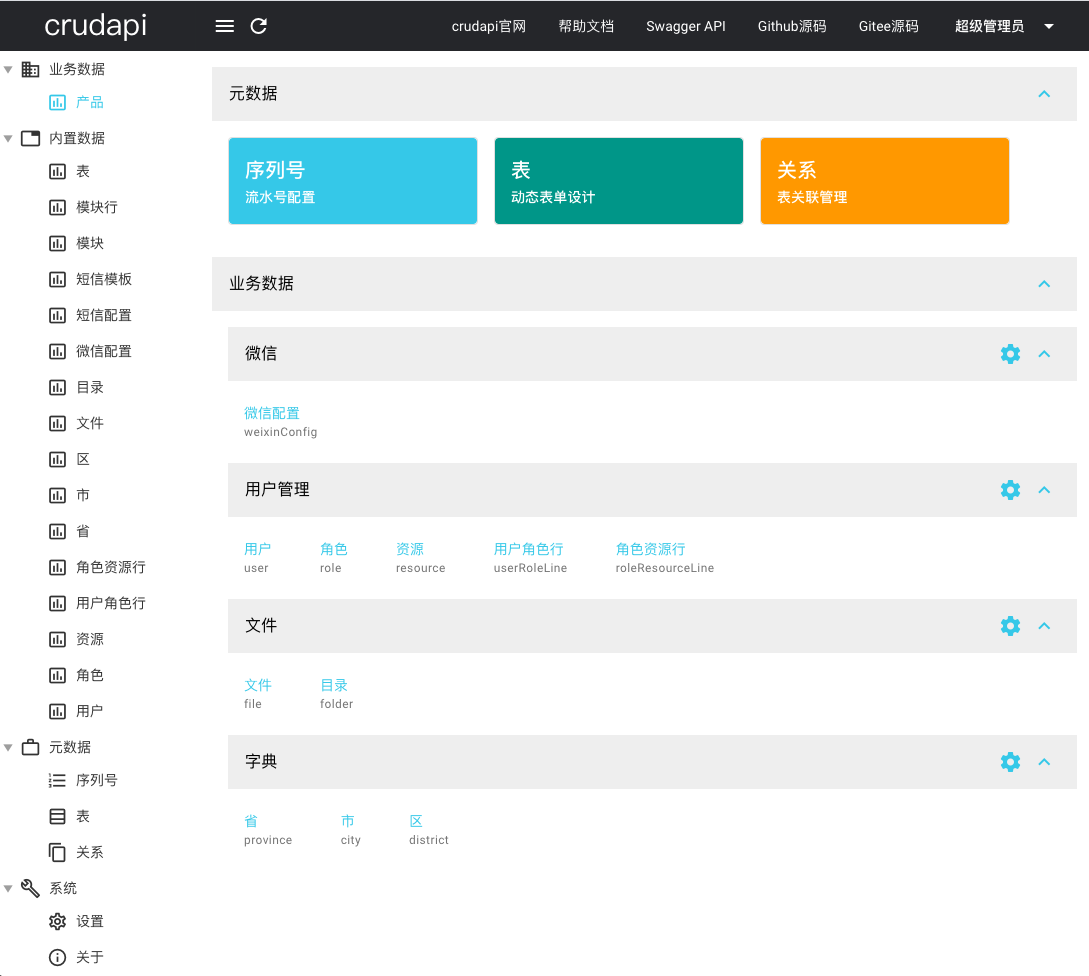
首页显示模块和表单链接
# 表单配置

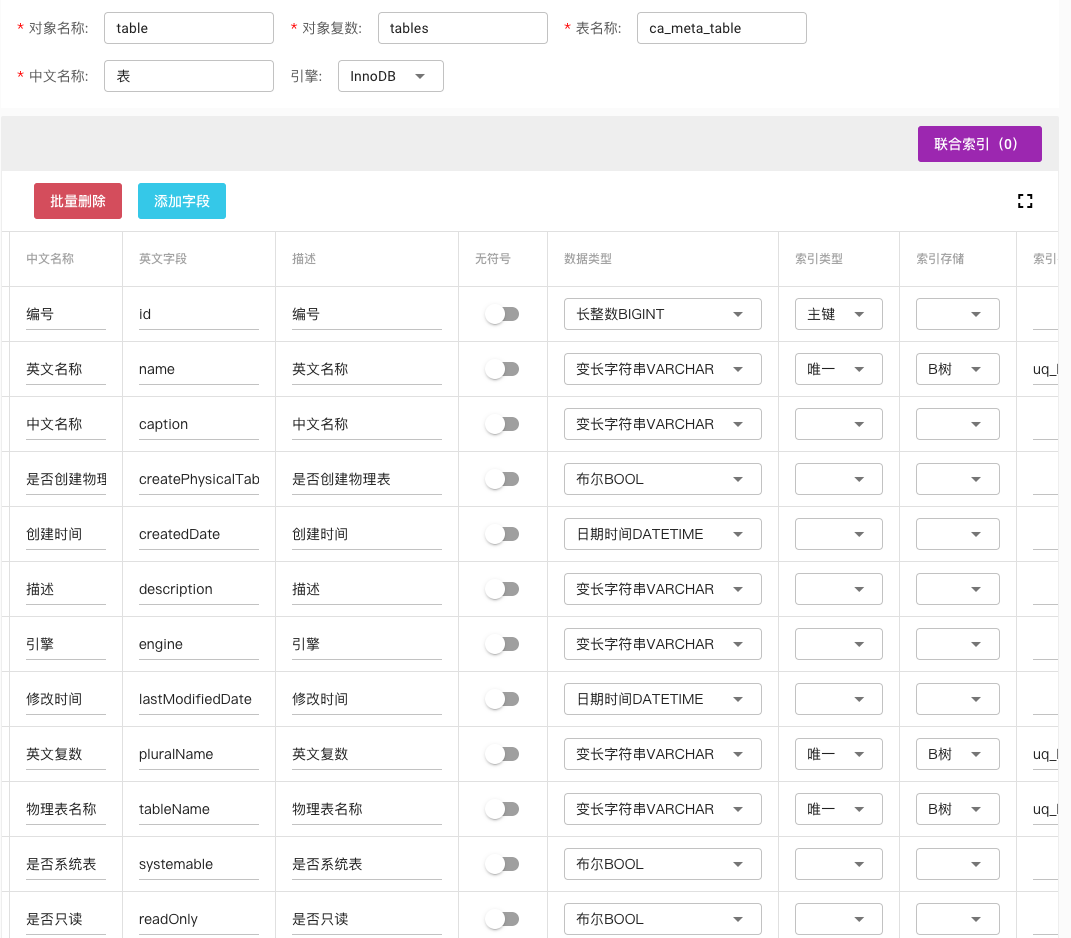
通过数据库逆向的方式,将元数据物理表ca_meta_table通过动态表单方式管理起来,可以利用动态表单功能进行查询数据,但是不能修改数据。为了避免误操作,这里设置属性为只读。

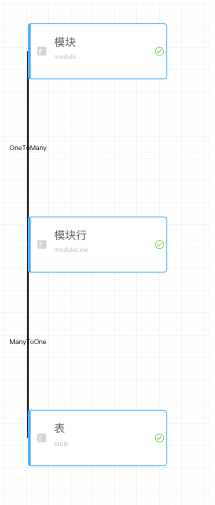
模块和模块行是一对多关系,模块行和表是多对一关系。
# 模块配置

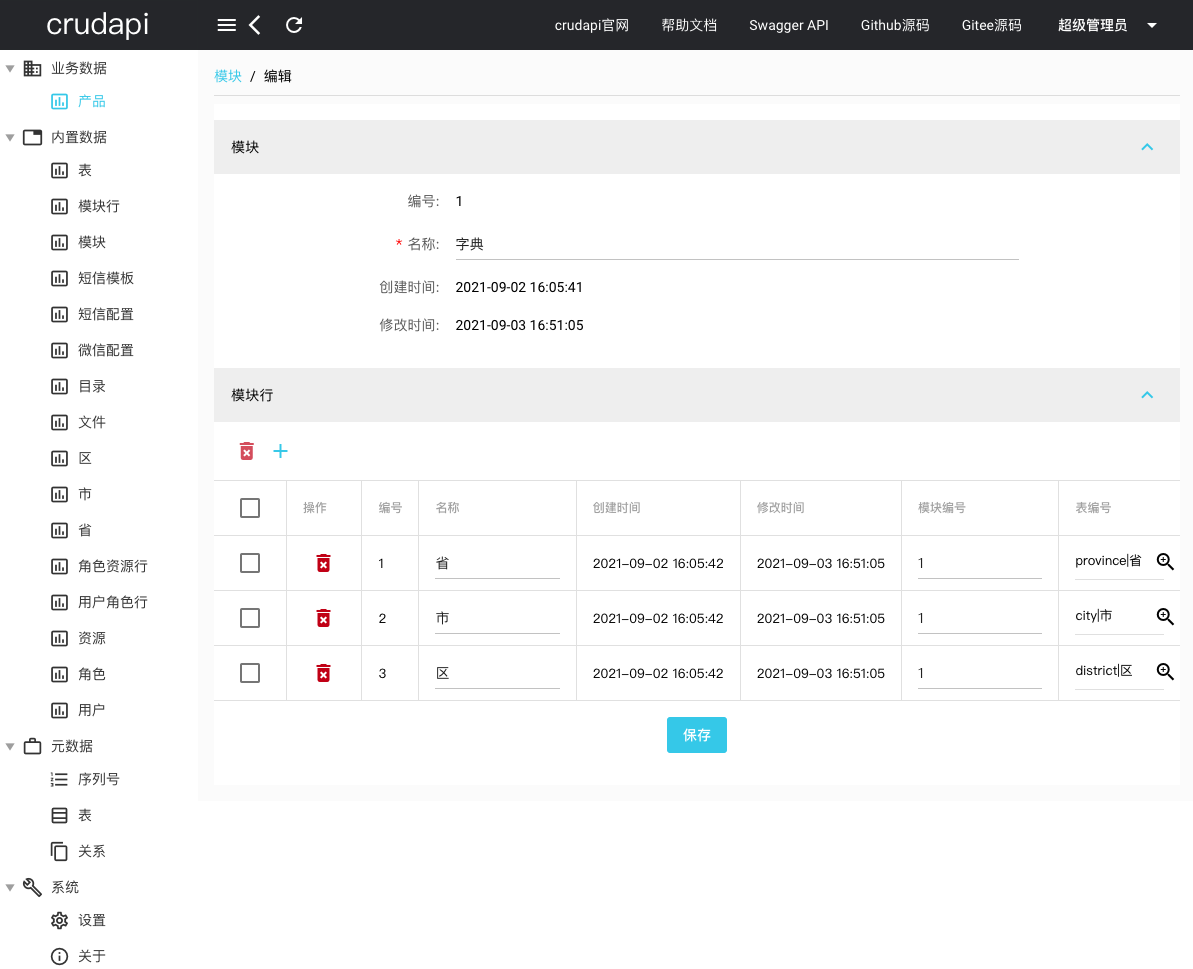
字典模块添加3个省,市,区三个表。
# 核心代码
# 说明
表单配置好之后,api自动生成了,直接通过模块api获取后台数据,首页展示模块,每个模块可以折叠。
# 代码
async loadData() {
try {
const modules = await tableService.list("module", 0, 9999, null, null, null);
for (let i = 0; i < modules.length; i++) {
modules[i].expanded = true;
}
this.modules = modules;
} catch (error) {
console.error(error);
}
}
获取模块数据
<div class="q-pt-md">
<q-banner inline-actions class="text-black bg-listcolor">
<span class="title">业务数据</span>
<template v-slot:action>
<q-btn
dense
flat
unelevated
round
color="primary"
@click="businessExpand = !businessExpand"
:icon="businessExpand ? 'expand_less' : 'expand_more'"
/>
</template>
</q-banner>
<div v-show="businessExpand">
<div class="q-pt-md q-pl-md" :key="item.id" v-for="item in modules">
<q-banner clickable inline-actions class="text-black bg-listcolor">
<span class="title">{{item.name}}</span>
<template v-slot:action>
<q-btn
dense
flat
unelevated
round
color="primary"
@click="onConfigClick(item)"
icon="settings"
/>
<q-btn
dense
flat
unelevated
round
color="primary"
@click="item.expanded = !item.expanded"
:icon="item.expanded ? 'expand_less' : 'expand_more'"
/>
</template>
</q-banner>
<div v-show="item.expanded" class="q-pt-md row items-start q-gutter-md">
<q-item
:active="active" active-class="text-primary"
clickable v-ripple @click="onModuleLineClick(moduleLine)"
:key="moduleLine.id" v-for="moduleLine in item.moduleLines"
>
<q-item-section>
<q-item-label>{{moduleLine.table.caption}}</q-item-label>
<q-item-label caption>{{moduleLine.table.name}}</q-item-label>
</q-item-section>
</q-item>
</div>
</div>
</div>
</div>
页面绘制
# 小结
本文主要介绍了表单的模块化管理,配置了用户管理,文件,字典等模块,优化了首页布局,使用起来更方便快捷。
# crudapi简介
crudapi是crud+api组合,表示增删改查接口,是一款零代码可配置的产品。使用crudapi可以告别枯燥无味的增删改查代码,让您更加专注业务,节约大量成本,从而提高工作效率。 crudapi的目标是让处理数据变得更简单,所有人都可以使用! 无需编程,通过配置自动生成crud增删改查RESTful API,提供后台UI管理业务数据。基于主流的开源框架,拥有自主知识产权,支持二次开发。
# demo演示
crudapi属于产品级的零代码平台,不同于自动代码生成器,不需要生成Controller、Service、Repository、Entity等业务代码,程序运行起来就可以使用,真正0代码,可以覆盖基本的和业务无关的CRUD RESTful API。
官网地址:https://crudapi.cn (opens new window)
测试地址:https://demo.crudapi.cn/crudapi/login (opens new window)
# 附源码地址
# GitHub地址
https://github.com/crudapi/crudapi-admin-web (opens new window)
# Gitee地址
https://gitee.com/crudapi/crudapi-admin-web (opens new window)
由于网络原因,GitHub可能速度慢,改成访问Gitee即可,代码同步更新。
