# 基于Vue和Quasar的前端SPA项目实战之数据导入(九)
# 回顾
通过之前一篇文章 基于Vue和Quasar的前端SPA项目实战之业务数据(七)的介绍,实现了业务数据基本crud功能,本文主要介绍业务数据批量导入相关内容。
# 简介
当数据量比较大的时候,如果手工录入数据就会比较慢,所以通过批量导入的方式录入数据,以提高效率。这里采用的文件格式为EXCEL,针对每个业务表,可以自动生成EXCEL模板文件,保存模板之后,直接编辑EXCEL表格,然后上传EXCEL文件进行批量导入数据。
# UI界面
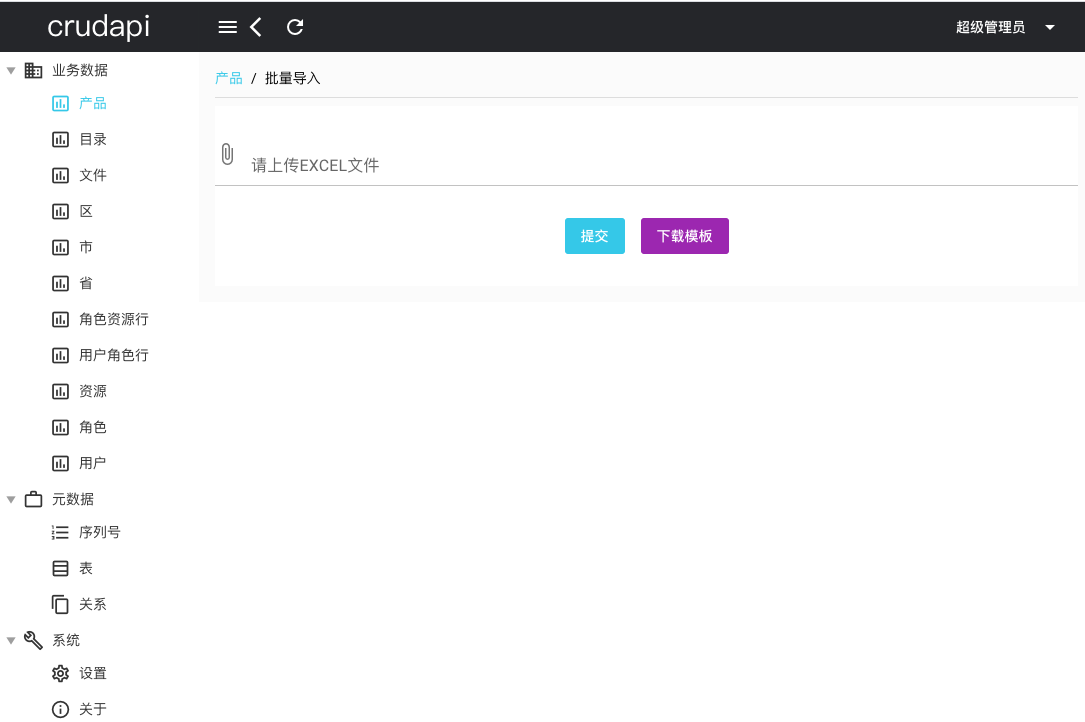
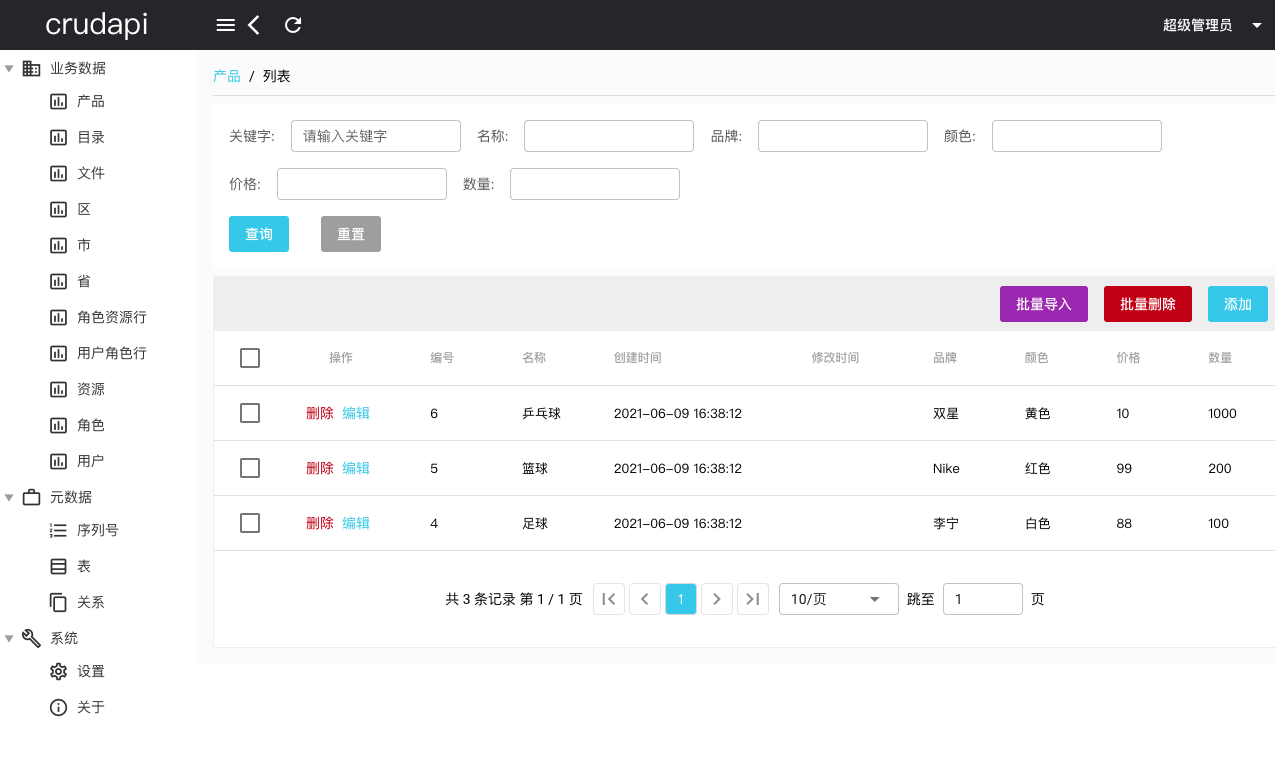
 产品导入
产品导入
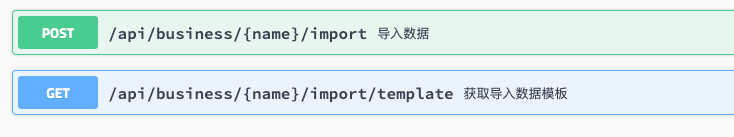
# API
 业务数据导入相关API,包括获取模板和导入两个功能,具体的通过swagger文档可以查看。通过axios封装api,名称为table
业务数据导入相关API,包括获取模板和导入两个功能,具体的通过swagger文档可以查看。通过axios封装api,名称为table
import { axiosInstance } from "boot/axios";
const table = {
import: async function(tableName, data, progressCallback) {
return axiosInstance.post("/api/business/" + tableName + "/import", data,
{
headers: HEADERS,
onUploadProgress: (progressEvent) => {
if (progressCallback) {
progressCallback(progressEvent)
}
}
});
},
getImportTemplate: function(tableName) {
return axiosInstance.get("/api/business/" + tableName + "/import/template",
{
params: {
}
}
);
}
};
export { table };
# 核心代码
# 代码结构
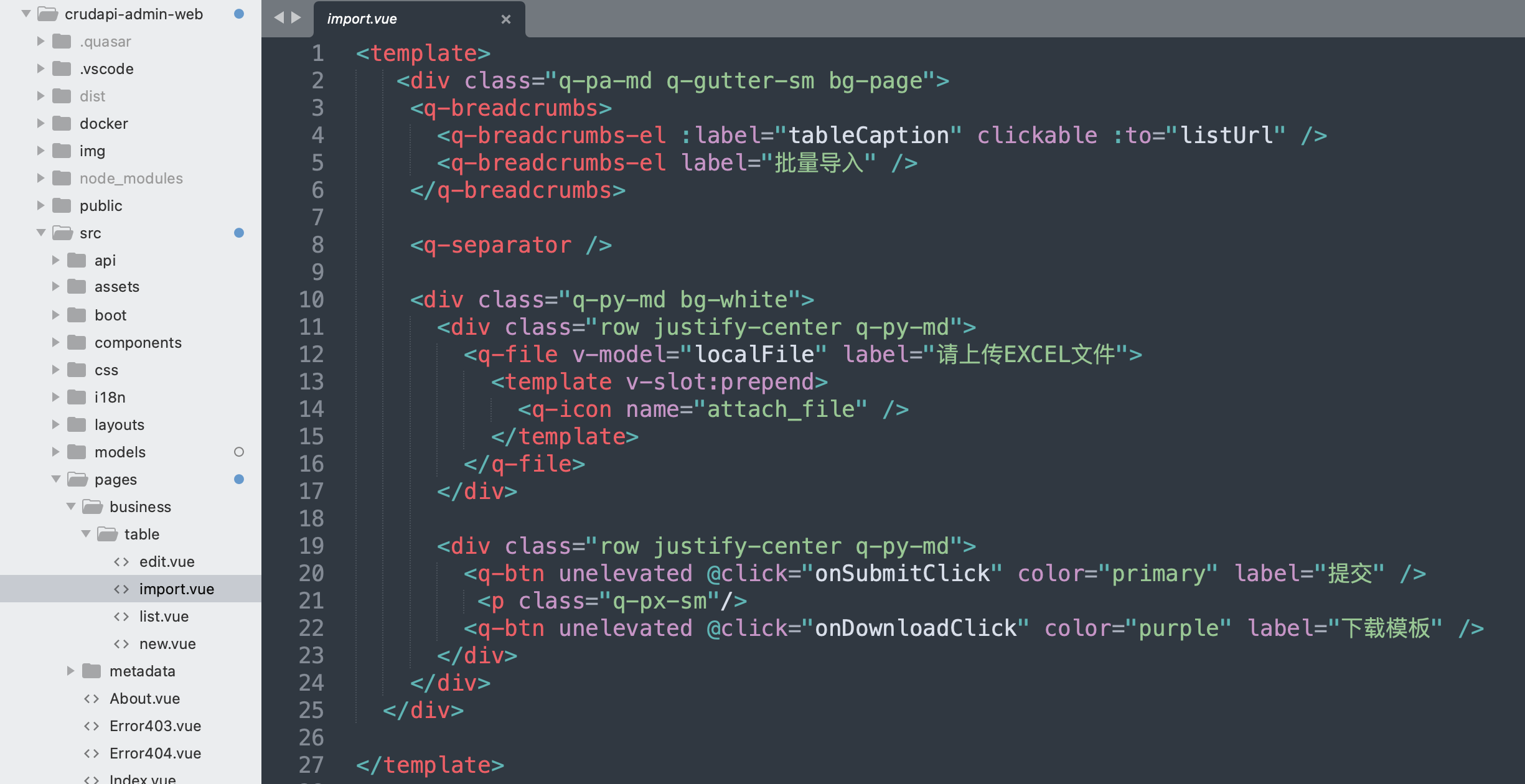
 代码结构
代码结构
# QFile组件
<q-file v-model="localFile" label="请上传EXCEL文件">
<template v-slot:prepend>
<q-icon name="attach_file" />
</template>
</q-file>
用到了q-file组件,用于上传EXCEL。
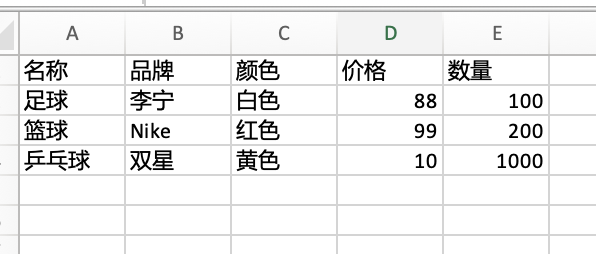
# 产品为例

保存模板,主要字段包括名称,品牌,颜色,价格,数量等,然后编辑EXCEL。

导入之后,查看发现3条数据已经导入成功。
# 小结
本文主要介绍了介绍业务数据批量导入功能,不同的业务表单都可以自动生成模板文件,通过配置的方式可以零代码实现业务数据的批量导入功能。后续会继续介绍一些高级功能。
# demo演示
官网地址:https://crudapi.cn (opens new window)
测试地址:https://demo.crudapi.cn/crudapi/login (opens new window)
# 附源码地址
# GitHub地址
https://github.com/crudapi/crudapi-admin-web (opens new window)
# Gitee地址
https://gitee.com/crudapi/crudapi-admin-web (opens new window)
由于网络原因,GitHub可能速度慢,改成访问Gitee即可,代码同步更新。
