# 基于Vue和Quasar的前端SPA项目实战之动态表单(五)
# 回顾
通过上一篇文章 基于Vue和Quasar的前端SPA项目实战之序列号(四)的介绍,我们已经完成了元数据中序列号的增删改查,本文主要介绍动态表单设计功能的实现。
# 简介
在crudapi系统中,所有的业务表单都是通过配置动态生成的,代码无需写死,有关基本概念参考之前文章 元数据管理—动态表单设计器在crudapi系统中完整实现 ,表单配置好之后,对应的crud接口就自动生成了。
# UI界面
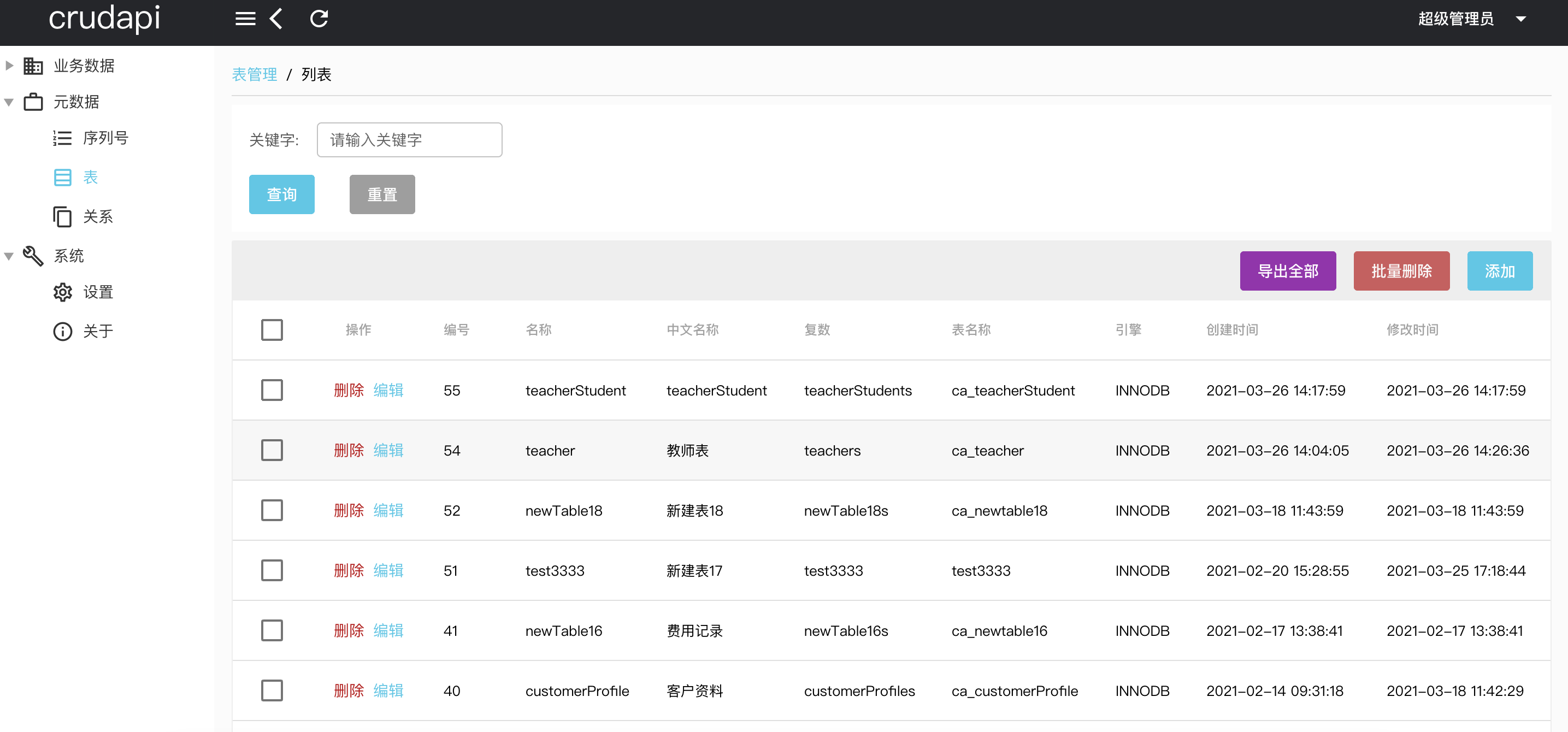
 表单列表
表单列表
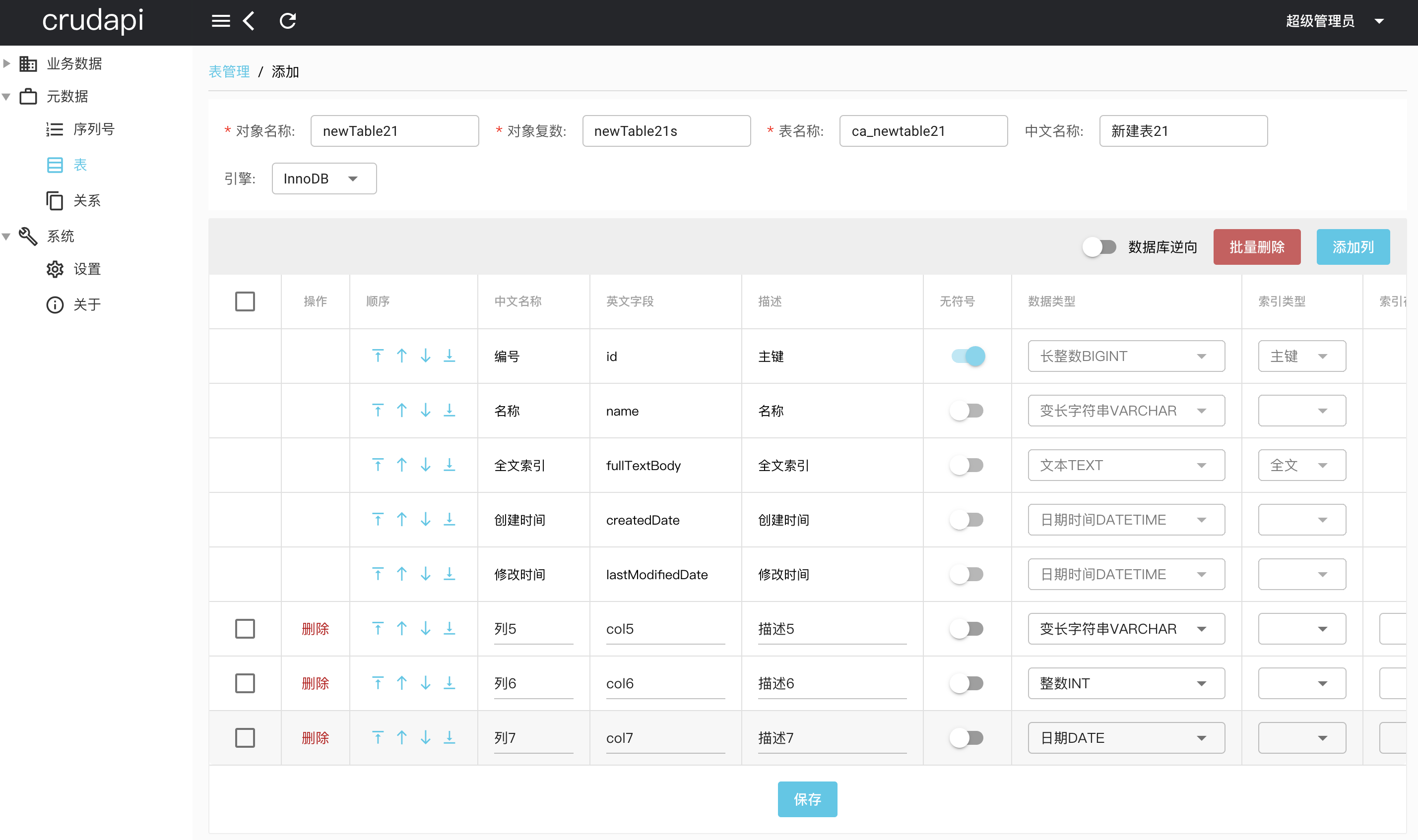
 创建表单
创建表单
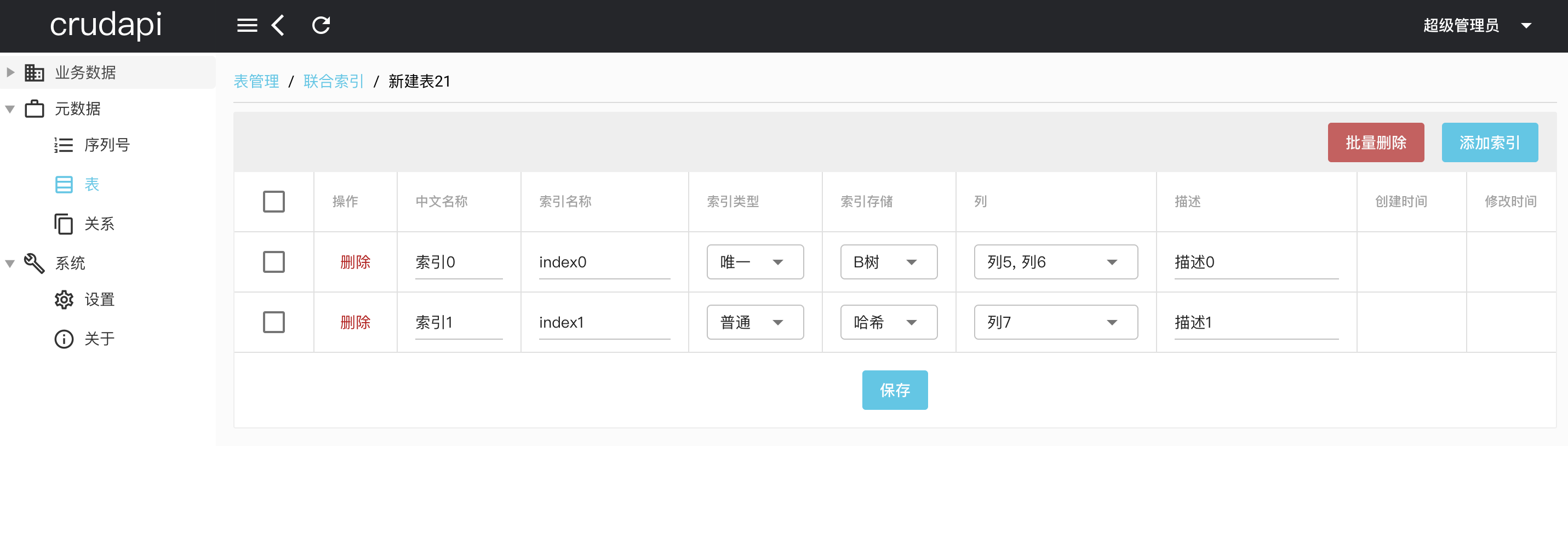
 索引管理
索引管理
# API
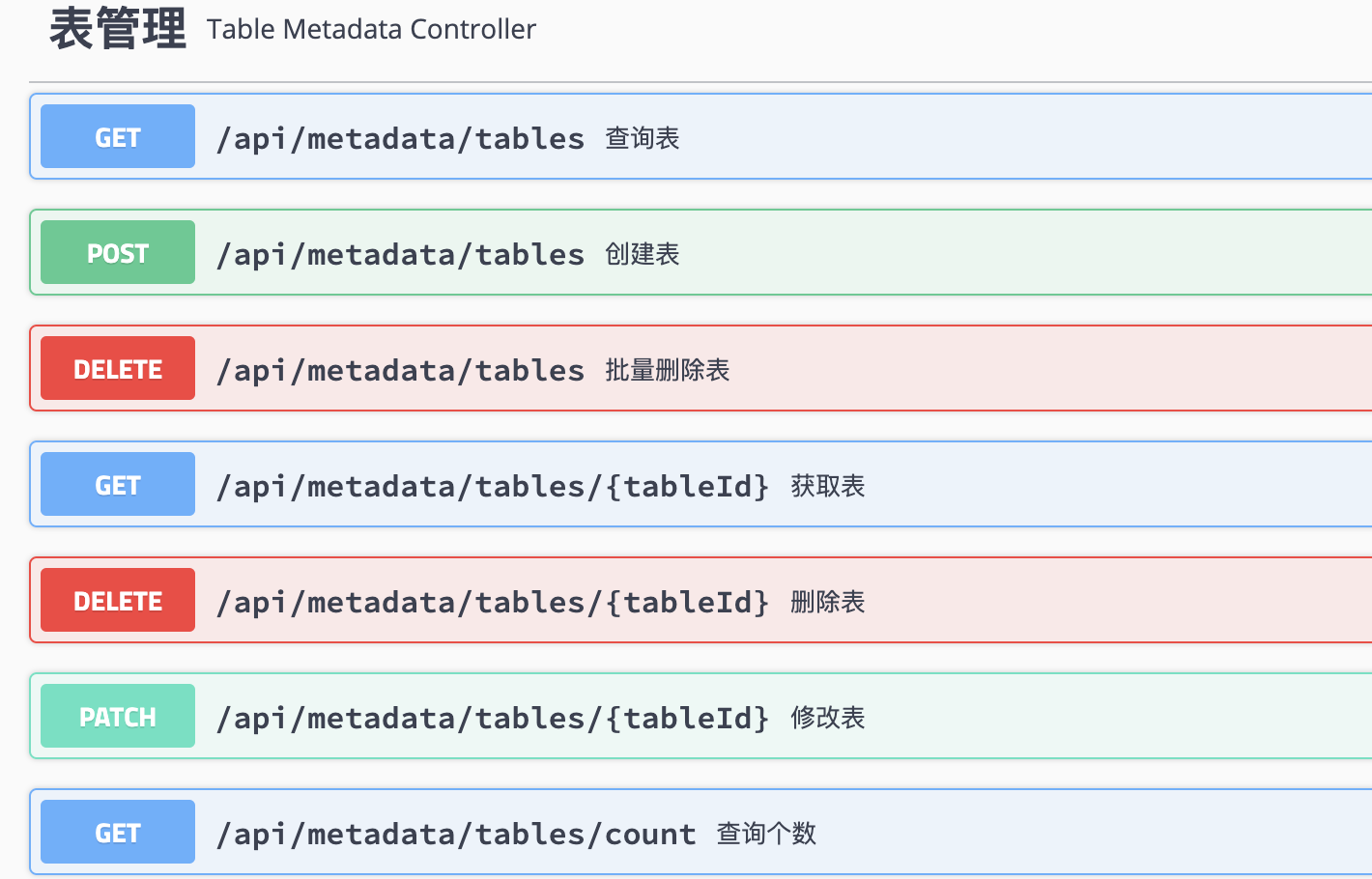
 表单API包括基本的CRUD操作,具体的通过swagger文档可以查看。通过axios封装api,名称为metadataTable
表单API包括基本的CRUD操作,具体的通过swagger文档可以查看。通过axios封装api,名称为metadataTable
import { axiosInstance } from "boot/axios";
const metadataTable = {
create: function(data) {
return axiosInstance.post("/api/metadata/tables",
data
);
},
update: function(id, data) {
return axiosInstance.patch("/api/metadata/tables/" + id,
data
);
},
list: function(page, rowsPerPage, search, query) {
if (!page) {
page = 1
}
if (!rowsPerPage) {
rowsPerPage = 10
}
return axiosInstance.get("/api/metadata/tables",
{
params: {
offset: (page - 1) * rowsPerPage,
limit: rowsPerPage,
search: search,
...query
}
//permission: ["ROLE_META_TABLE_R"]
}
);
},
count: function(search, query) {
return axiosInstance.get("/api/metadata/tables/count",
{
params: {
search: search,
...query
}
}
);
},
get: function(id) {
return axiosInstance.get("/api/metadata/tables/" + id,
{
params: {
}
}
);
},
getByName: function(name) {
return axiosInstance.get("/api/metadata/tables/name/" + name,
{
params: {
}
}
);
},
delete: function(id) {
return axiosInstance.delete("/api/metadata/tables/" + id);
},
batchDelete: function(ids) {
return axiosInstance.delete("/api/metadata/tables",
{data: ids}
);
}
};
export { metadataTable };
# 核心代码
# q-table控件
表单设计页面用到了q-table控件,每一个字段对应一个行,
<q-table
:data="table.columns"
:columns="columns"
:visible-columns="visibleColumns"
:pagination.sync="tablePagination"
row-key="id"
selection="multiple"
:selected.sync="selected"
:loading="loading"
flat
separator="cell"
hide-bottom>
</q-table>
# columns定义
columns定义了q-table的列属性,涵盖表单的全部属性,比如名称,是否为一,数据类型,长度等。
columns: [
{
name: "dataClickAction",
align: "center",
label: "操作",
field: "dataClickAction",
sortable: false
},
{
name: "displayOrder",
align: "left",
label: "顺序",
field: "displayOrder",
sortable: false
}, {
name: "caption",
align: "left",
label: "中文名称",
field: "caption",
sortable: false
}, {
name: "name",
align: "left",
label: "英文字段",
field: "name",
sortable: false
}, {
name: "description",
align: "left",
label: "描述",
field: "description",
sortable: false
}, {
name: "unsigned",
align: "left",
label: "无符号",
field: "unsigned",
sortable: false
}, {
name: "dataType",
align: "left",
label: "数据类型",
field: "dataType",
sortable: false
}, {
name: "indexType",
align: "left",
label: "索引类型",
field: "indexType",
sortable: false
}, {
name: "indexStorage",
align: "left",
label: "索引存储",
field: "indexStorage",
sortable: false
}, {
name: "indexName",
align: "left",
label: "索引名称",
field: "indexName",
sortable: false
}, {
name: "length",
align: "left",
label: "长度",
field: "length",
sortable: false
}, {
name: "precision",
align: "left",
label: "精度",
field: "precision",
sortable: false
}, {
name: "scale",
align: "left",
label: "小数",
field: "scale",
sortable: false
}, {
name: "autoIncrement",
align: "left",
label: "自增长",
field: "autoIncrement",
sortable: false
}, {
name: "nullable",
align: "left",
label: "空",
field: "nullable",
sortable: false
}, {
name: "defaultValue",
align: "left",
label: "默认值",
field: "defaultValue",
sortable: false
},{
name: "seqId",
align: "left",
label: "序列号",
field: "seqId",
sortable: false
}, {
name: "insertable",
align: "left",
label: "插入",
field: "insertable",
sortable: false
}, {
name: "updatable",
align: "left",
label: "编辑",
field: "updatable",
sortable: false
}, {
name: "queryable",
align: "left",
label: "查询",
field: "queryable",
sortable: false
}
]
# 字段顺序调整
支持上移,下移,置顶,置底四种操作。
onTopClick: function(row) {
const columns = this.table.columns;
const index = columns.findIndex(t => t.id === row.id);
if (index != 0){
columns.unshift(columns.splice(index, 1)[0]);
}
},
onUpClick: function(row) {
const columns = this.table.columns;
const index = columns.findIndex(t => t.id === row.id);
if (index != 0){
columns[index] = columns.splice(index - 1, 1, columns[index])[0];
console.dir(columns);
}
},
onDownClick: function(row) {
const columns = this.table.columns;
const index = columns.findIndex(t => t.id === row.id);
if (index != columns.length - 1){
columns[index] = columns.splice(index + 1, 1, columns[index])[0];
}
},
onBottomClick: function(row) {
const columns = this.table.columns;
const index = columns.findIndex(t => t.id === row.id);
if (index != columns.length - 1){
columns.push(columns.splice(index, 1)[0]);
}
}
# 增删改查
通过列表页面,新建页面和编辑页面实现了动态表单基本的crud操作,其中编辑和新建页面类似,编辑页面除了可以设置单个字段的索引,还可以设置多个字段的联合索引,更多内容参考源码即可。
# 小结
本文主要介绍了元数据中动态表单设计功能,支持常见的数据类型和索引,然后实现了动态表单的crud增删改查功能,下一篇文章会介绍元数据中表关系功能。
# demo演示
官网地址:https://crudapi.cn (opens new window)
测试地址:https://demo.crudapi.cn/crudapi/login (opens new window)
# 附源码地址
# GitHub地址
https://github.com/crudapi/crudapi-admin-web (opens new window)
# Gitee地址
https://gitee.com/crudapi/crudapi-admin-web (opens new window)
由于网络原因,GitHub可能速度慢,改成访问Gitee即可,代码同步更新。
